作为独立站卖家,您是否理解独立站网站设计对转化率的影响?
当买家浏览网站时,每个细节都在无声地与他们交流,从色彩的和谐到按钮的摆放,再到整体布局的流畅性。所有这些元素的完美融合,不仅能够吸引用户停留,更能激发他们的购买冲动。
在本篇文章中,我们将深入探讨UI设计背后的心理学原理,并分享一些意料之外的设计技巧提升转化。
CTA按钮是营销型电商网站非常重要的一个事件,如何设计些按钮的位置,将大大影响网站的转化率,以下专业机构做的A/B测试,通过结果对比,优化我们网站的CTA设计。
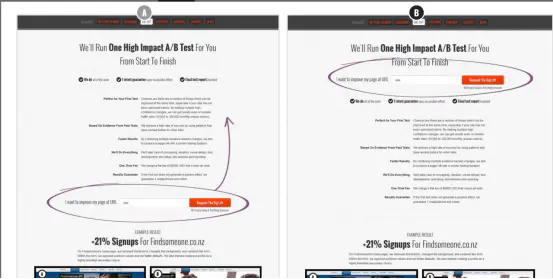
1、首屏CTA放在文本上面,测试结果显示,B比A提升255%的转化率
这些意料之外的提升转化率的UI设计,你知道多少?

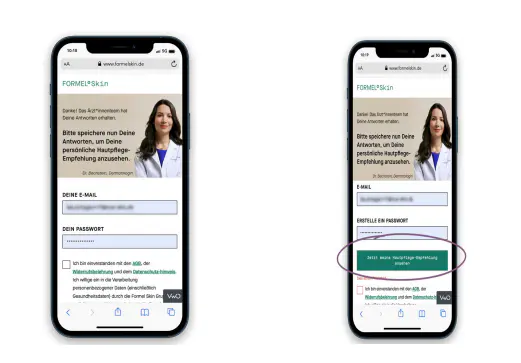
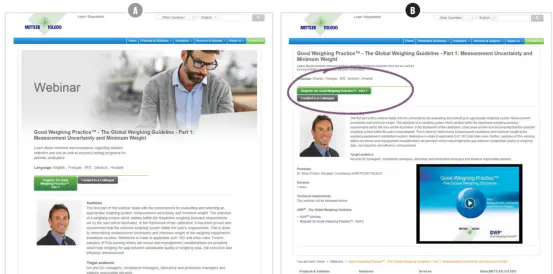
2、CTA按钮被提升到法律文本上方,无需滚动即可立即可见, 还为未激活该复选框的用户添加了一条错误提示,以提醒他们这是强制性的。衡量了对注册和最终购买后续行动。
结果:B比A提升7.2%的注册率,提升5.1%的销量

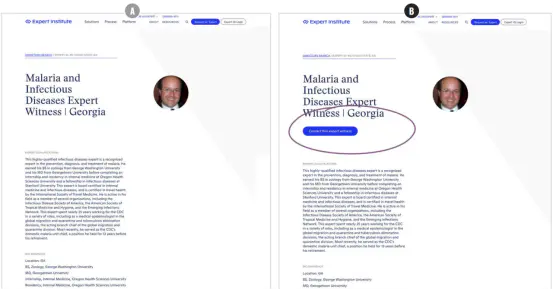
3、注册线索表单的额外按钮放置在首屏上方,且按钮放在文本的下方。
结果:B比A注册率下降了6.3%,说明这里放CTA按钮微不足道

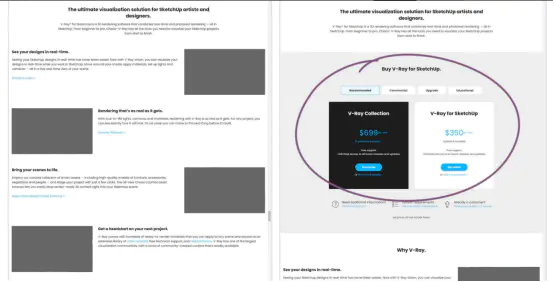
4、在此以下实验中,通过反定价计划选择器从长产品页面的最底部移至顶部来测试CTA位置对销量的影响。
结果:放在上面比放在最下面要提升24.4%的销量。

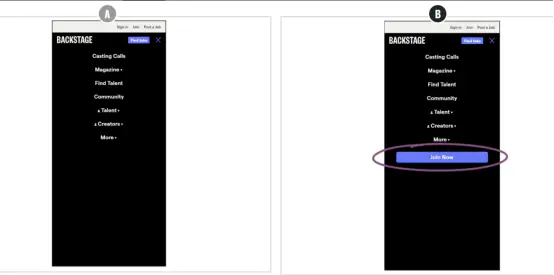
5、以下实验中,在扩展的移动导航菜单中添加了一个简单的“立即加入”按钮。单击该按钮将启动多步骤的会员订阅流程,跟踪了对订阅开始和最终销售的影响。
结果:B比A提升9.9%的销量

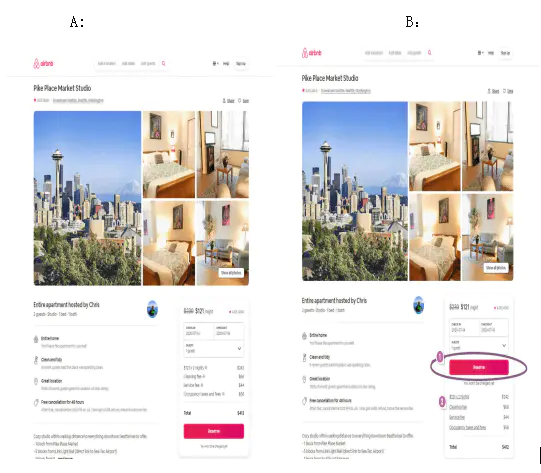
6、此结帐页面的首屏上方增加一个额外的“下订单”按钮,该控件在屏幕底部有一个类似的按钮,通过这一变化来衡量对总销售额的影响。
结果:B比A提升了1.1%的销量,说明此按钮对销量的影响不大

7、将带有图像的产品着陆页与没有图像的产品着陆页进行测试 – 在首屏上提出号召性用语。
结果:B比A提升了5%的线索注册,说明这里放置影响不大

8、Microsoft Store 在 Office 365 主页产品页面上运行了一项实验,通过删除英雄形象来提高购买行动的号召力。
结果:B比A提升了14%的销量

这些意料之外的提升转化率的UI设计,你知道多少?
这些意料之外的提升转化率的UI设计,你知道多少?
以上的测试结果数据中,哪些是您觉得意外的?在网页设计中,如何设置高转化的CTA位置,可以关注学妹,后续将有更多关于UI设计的分享与大家见面。
品牌新知,www.easyout.oramage.com,集跨境品牌出海的社区、社群、创投、学习为一体,全方位服务全球化创业者、品牌操盘手等出海从业者170000+。聚集了华为小米TCL大疆OPPO安克创新VIVO众多知名全球化品牌,在这里与你一起实战成长,助力打造中国6000个知名品牌出海。
目前开通众多交流社群,欢迎联系管理员微信:sezign04申请加入:
@SEO运营精进群 @视频营销精进群
@广告优化精进群 @联盟营销精进群
@社媒运营精进群 @众筹营销精进群
@外贸B2B精进群 @邮件运营精进群
来源公众号: 跨境学妹(ID:touchgrow)专注打造跨境流量营销生态圈。
本文由 @跨境学妹 原创发布于奇赞平台,未经许可,禁止转载、采集。
该文观点仅代表作者本人,奇赞平台仅提供信息存储空间服务。




发表评论 取消回复